干货典藏:让你爱上文字设计
网站编辑:红莲 │ 发表时间:2019-10-04 21:38
文字与设计
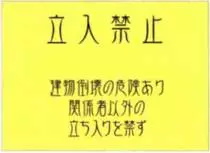
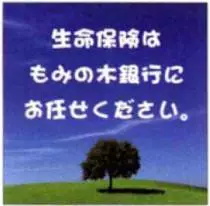
文字与图像的设计有着紧密的关联性,因此要将它们视为一体认识.文字的设计注重”字体”的设计,字体各式各样,有给人严肃印象的,也有看起来让人感觉轻松的.同样的文章使用不同的字体,看到的人就会有不同的感受.譬如说,同样用”禁止入内”和”危险”的内容做成广告牌,当用优雅曲线表现摩登复古风格的字体,对于要传达的危险信息来说,似乎太过优雅,毫无强令禁止的感觉,如下图:

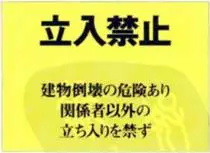
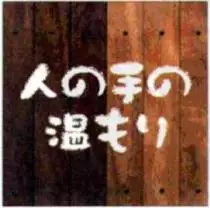
这里应该使用更有力的字体比较合适,选择组合粗黑体和宋体两种标准字体,虽然与上图相较之下没有明显的设计感,但是在这种广告牌中,使用黑体较能引起我们的注意,宋体也能够传达出危险的感觉,如下图:

有时,我们要根据”易于传达”的标准来选择字体.但是,当语言文字无法完全表现出”感觉”时,就必须选择适合的字体来表现了.
构成文字的要素
理解文字首先要认识文字的构成元素中每个部位及其名称.
西方语系:

东方语系:

学习文字相关知识,必须先从文字是由哪些构成的开始,只有考虑到文字的相关构造,才能理解每种字体的特色所在.
西方语系字体—衬线体
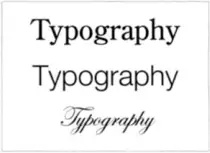
西方语系文字大致可以分为三类:文字前端的笔画有爪形修饰的称为”衬线体”,没有爪形修饰的则为”无衬线体”,其余的为其他字体. 在衬线体中,历史最悠久的就是古罗马时期的石碑上刻画而成,别名“罗马体”(roman)这种字体兼具传统气息和容易阅读的特点,经常被使用与正文、标题的基本字体.

上图是三类西方语系文字的例子,自上而下分别是:衬线体、无衬线体和其他字体。
根据衬线体线条的宽度差距可以再分为两类:类似手写的衬线体叫做”旧体(old style)”,比例工整衬线体叫做“现代体(modern style)”。分别如下所示:

此外,根据衬线(笔画尾端相连接的地方)变化大致可以分为三种类型:具有特定曲线的衬线为“支架衬线体”(bracket serif)、连接处为细直线者为“发丝型衬线体”(hairline serif)、以及具有粗厚四角形的为“板状衬线体”(slab serif)。分别为如下所示:

西方语系字体——无衬线体
有衬线的字体,称为“无衬线体”。一般来说,无衬线体是受到衬线体中“板状衬线体”的部分影响,从而衍生出来的字体。首先是发展出具有衬线的板状衬线体,接着在这种字体的基础上,线条宽度都编程同等粗细,我们把这样设计出来的字体称为无衬线体。无衬线体也分为几种类型:古典无衬线体、现代无衬线体、温暖的无衬线体。
古典无衬线体能给人强有力的感觉,其特点是小写的“g”跟数字“1”的外形很特别。由于外形粗壮且强有力,使用起来会展现古典的风格,如下:

现代无衬线体具有理性和几何图形的感觉,因此给观察者一种冷静的印象。这种没有多余装饰的明快构造相当受人欢迎,使用频率相当高。如下:

温暖的无衬线体文字是一种具有优美线条的字体。给人明快轻巧的印象,具有现代、典雅、简洁的效果,如下:

西方语系字体——其他字体
西方语系除了衬线体和无衬线体之外,还有很多其他字体,我们来看看几种具有代表性的字体。
哥特体,给人严肃的印象和高贵的感觉,很适合使用在商品的包装上,但是这种字体也会给人感觉不易阅读:

手写体,传统手写体具有优雅感,现代手写体则可以自由营造出不同感觉。可以根据自己想传达的效果作为选择字体的依据:

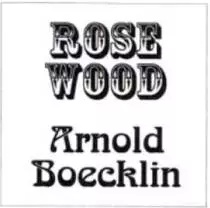
装饰体,其中有极端变形、镶边框或是加影子的字体,使文字可以展现出格外强烈的个性,其字体特点是能够强烈反映出当时的流行元素:

东方语系字体——宋体
东方语系的字体大致分为三类:宋体字竖线比较粗,横线比较细,书写至笔画结束的地方有一个类似三角形、名为“鳞”的装饰。而横竖粗细相同的,则称为“黑体”。除此以外就是其他字体。如下:
宋体:

其他字体:

宋体分类:

使用宋体时需要考虑很多因素,如文字是横排还是竖排、字体尺寸的大小、文字篇幅的长短。文章内容是要表现出柔和感,还是要传达出硬朗的感觉,也是一个很重要的出发点。出发点的不同关系到是要选择带有锐角的强硬的宋体,还是要选择笔画前端带有圆形曲线的感觉温柔的字体。
东方语系字体——黑体
横线与竖线宽度几乎相同的东方语系字体,称为“黑体”。与宋体相同,如果将关注点放在文字的骨架与重要的构成要素上,黑体也可以分为具有复古感的传统型黑体,以及经几何形修饰过线条的现代型黑体。
传统型黑体,字面与胸线比较小,线条也并非单纯的直线,有如用笔书写时线条有微微扬起的变化,充满温暖而怀旧的感觉:

现代型黑体,字面与胸线比较大,给人明快开放的感觉,但也同时会给人机械般的冰冷感:

如果要使用多种字体组合时,混合使用传统型黑体和现代型黑体,就会产生既复古又现代,既轻快又厚重的感觉,容易造成阅读混乱。因此就算需要组合使用,我们也必须依据想要表达出来的效果选择适合的字体。
东方语系字体——其他字体
东方语系字体中,除了宋体与黑体以外,还有许多其他字体。我们介绍其中比较具有代表性的字体:
楷书。楷书是不破坏文字外形,也完全没有省略笔画的一种字体。由于能传达出诚意与认真态度,所以使用在正式的场合能够达到很好的效果。

行书与草书。属于自由书写的字体。与楷书相比,有些笔画会被省略,结构也没有那么严谨,但仿佛能感受到运笔的节奏,能够表达优美的古雅韵味。

圆体。将明快的黑体做些变化,其文字的笔画两端变为圆形的字体。圆滚滚的外形带着温柔可爱的感觉,所以很适合用在儿童专用的商品或图书里。

字体的变化
在字体之中,按照文字的重量、角度或宽度等变化而有数种不同的字体。同一种字体设计中,有粗细或宽度不同的变化,称之为“字体家族”。
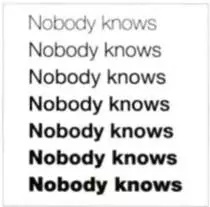
“腰线”指文字的粗细程度,许多字体都具备两种以上的腰线来做变化,腰线的不同能衍生出更多相异的字体。特别是黑体字家族就是经常利用腰线变化的字体:

一般来说,在西方语系字体中,分为站的很直的文字,以及有点倾斜的文字两种类型。直立的文字被称为“正体字”(roman),倾斜的文字被称为“斜体字”(italic)或是“倾斜字”(oblique)。衬线体的斜体字非常具有速度的动感效果,如下图,上排是衬线体和无衬线体字的正体字,下排则是斜体字:

高级感与传统感
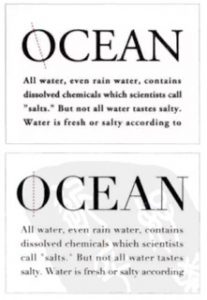
文字的优美曲线与其周边的空间,营造出高级与传统的氛围。一般来说,使用西方语系字体时,衬线体会比无衬线体来得有格调,能展现高级感,据说这种装饰的手法源自于手写钢笔字:

而就东方语系字体来说,宋体感觉比黑体高雅,宋体在线条末端有着称为“鳞”的装饰,此乃其特色:

亲近感与柔和感
没有边角的圆形,带给读者一种亲近的感觉。文字也有心理作用,由纤细的线条构成,线条前端尖锐的文字设计,就像将读者拒于门外般给人冰冷、危险、难以靠近的印象:

线条粗大、前端浑圆的文字,不会让人感到紧张,是富有易于亲近与柔和印象的字体:

采用类似手写的设计文字,能更进一步让人觉得易于亲近、有生命力的温暖:

未来性与先进性
有规则性如图形般的文字,会让人感受出新颖和科技感。文字的构成要素越单纯,未来性、先进性的意象就越强。新颖性的表现,无衬线体胜过衬线体,黑体胜过宋体:

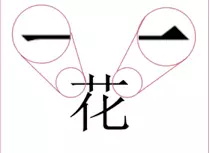
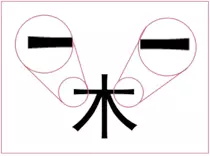
让文字的构成要素更加单纯,当作图形来使用,更能加强未来性的印象:

若是不断让文字单纯化,就会让一篇文章变得不易阅读。要考虑用途与想要表现的意象之间的平衡:

使用过多颜色,先进的印象会变得淡薄。建议活用黑色或灰色这类无彩色,采取少色的配色方式:

怀旧与复古
文字设计有其流行性,可以反映出时代的风貌。一般来说,富有“怀旧”感的文字,其特色具有手写字的温暖及柔和:

罗马体(第一行)是从古罗马时代便一直沿用至今的一种古典设计文字.哥特体(第二行)是由钢笔的草写体演化而来,给人又黑又重印象的一种文字:

维多利亚时期的英国,其装饰性高的文字设计常运用在海报上(第一排).18世纪末期,流行新艺术的曲线式设计(第二排):

从19世纪后半叶起,使用的文字设计也转为给人新潮的印象.与现代的文字相比,这样的设计略为柔和,有较多的游戏意味:

华丽感与装饰性
装饰性高的文字,有引入注目的效果.原本文字知识供人阅读的,但从18世纪后半叶开始人们不断提高其装饰性.目的很明显,就是要吸引人们的眼光.随着文字功能性的提升,其设计性也逐渐受到重视.文字的华丽与装饰性,有各种不同的方向.粗线条给人刚强有活力的印象,能够吸引人们的目光:

或是增加会让人联想到藤蔓,叶子,花朵和羽毛等事物的装饰要素,借此呈现出生动的华丽特质:

还有像图画般描绘文字,可以打破线条粗细和位置等基本构造的规则,让人感受到其中的乐趣:

传统文化
要让人感到传统文化,非竖排的毛笔字莫属。在书法中,可分为“篆书”,“隶书”,“楷书”,“行书”,“草书”这五种字体,合成“书法五体”。这五种文字设计,便是书法的根本:

毛笔字一般采用竖排,配合运笔而省略笔画的行书和草书,是以竖排为前提而设计,最好不要使用横向的排列方式:

此外,传统毛笔字不适合鲜艳明亮的配色,减少鲜艳的颜色,避免太过亮眼的色调(左)。若是大量使用鲜艳的颜色,“古朴”的印象会变淡(右):

严谨感与信赖感
说谎的人会显得神色不定,或是刻意装模作样;反之,严谨、值得信赖的人,则显得稳重,穿着也比较朴实,不会标新立异。(当然,不能一概而论)文字设计也是一样,充满装饰性、给人先进印象的设计,显得魅力十足,也容易引人兴趣和关注,但却很难让人有信赖感:

要塑造严谨和值得信赖的印象,常见且没什么特别独特性的文字则更胜一筹。东方语系中采用宋体更合适,西方语系中采用衬线体更合适:

自然感与手工感
手写的文字,会让人感觉到手的温度与肤触的温柔。比起有棱有角的设计,圆滑的文字给人的感觉比较温柔。另外,文字与文字之间,最好将间距能设定的宽松一些:

当对上图中每个字的大小和角度都加入了微妙的变化,比起方方正正的状态,有点歪斜反而能提升“手工质感”:

要感觉更加自然,还是得靠手写文字,现在也出现了手写文字风格的计算机字体:

想进一步呈现时,可以将文字写在图画纸上,重现蜡笔的粗笔触。使用布纹或毛线等小东西来制作成文字的效果也不错:

精致的印象
想营造出精致的印象时,文字的配置方式比采用何种字体更重要。一般来说,无衬线体看起来比衬线体利落,细字体也比粗字体利落:

不论使用何种设计的文字,若是配置过于拥挤,整体设计便看起来沉闷、土气:

将字号调小,极力削减字数,配置要素力求精简,尽可能留白,这样便有“精致”的感觉:

力道与冲击力
将粗线条、有棱有角的文字放大排版,能呈现出力道。比起纤细的文字,粗线条的文字较能呈现出力道。此外,使用的文字越是采用直线型的字体,越能呈现坚硬的印象:

比起像衬线体和宋体这种纵横粗细不一的字体,无衬线体和黑体这种线条宽度固定的字体比较能显得出力道:

文字若为黑色,则不管背景是何种颜色,显现的力道都是相同的。若背景色是黑色,文字就该选择白色:

将文字与文字的间隔拉开,就会给人松散的印象,要给人紧张感,就要尽可能缩减文字间距:

纤细与美丽
细腻、有生命力的曲线,呈现出纤细之美。在东方语系中,可使用线条纤细的字体,如宋体;想给人流畅的印象,可使用行书或草书:

在西方语系中,可使用线条纤细的衬线体;若使用钢笔字的手写体更能强调纤细感:

年轻女性喜好较为圆滑可爱的文字;至于商业类和学习,则是要求线条更为锐利的设计:

若要在纤细感的基础上再加上高级感,应该采用传统设计的文字;若要加上休闲感,则是采用新型设计的文字:

何为容易阅读的文字编排
为了让文字容易阅读,有了许多的规则。“容易阅读”包含两个要素:“容易看”与“容易理解”。

文字组合中必须要考虑的要素,除了字体、字号以外,还有许多要素:

第一次整理出所有文字组合的要素是很困难的。依照顺序,谨慎认真地一步步做好,就能排出容易阅读的文章。
字号
容易阅读的字号,会根据文字的目的、作用、读者对象而改变。版面根据文字的作用而被分为三个部分:为了吸引目光的标题部分,具体阅读的正文部分与其他解说等的补充部分。一般会按照这个顺序变化字号:

标题部分由小标题、大标题、副标题、引言等构成,不过,并不限定一定要具备全部的要素。字号依照大标题、小标题、副标题、引言的顺序逐渐变小:

标准的正文字号是9pt(下图中央),左右的文字各以1pt加以变化。单看一个文字差异很微小,但是。整体外观的差异却相当大:

用来说明补充的部分,其文字字号比正文字号小。即使尺寸小也容易阅读,选择黑体的标准字体就好了:

边界
“边界”,不仅能帮助阅读,也会左右人们对页面的印象。海报和传单会采用故意不统一要素的自由配置,所以就不会设定边界:

杂志和书的边界左右页以内侧为中心互相对称。下图标识分别为1订口、2切口、3天头、4地脚:

狭窄的边界,信息量多,适合给人热闹感觉的杂志、宣传册和传单:

宽广的边界会产生高雅的高级感,非常适合名牌的宣传册等刊物:

行长与分栏
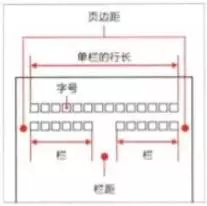
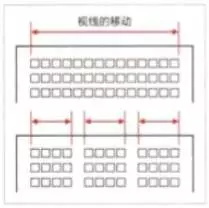
为了要让长篇文章容易阅读,必须设定适当的行长与分栏。字号与页边距决定每一栏的行长。当一行太长的时候,可分割成几个栏:

行长幅过长,视线的移动距离变大,就会变难以阅读。35毫米~55毫米左右的行长,视线的移动距离较小,也会容易阅读:

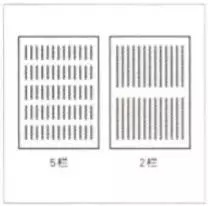
芬兰变多时,页面会显示休闲的气氛。像小说一样有文学性的内容,为能连续地阅读应减少分栏:

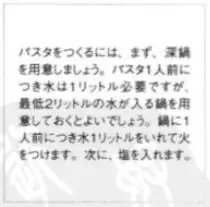
栏距比页边距窄。若栏距太窄,则会难以阅读,最好是大于正文的两个字左右的宽度:

行距
行距的空隙大小,是为了让人感受到文章的“间隔”的重点。行距是行与行的间隔。行高则是每一行底到下一行底的距离,不过也有从上端到上端,中央到中央的计算方法:

像标题一样,将文字设定为无行距的情况。将行距设定为“0”时,文字不会重叠:

同样尺寸的文字,若使用看上去很大和较粗的文字时,行距看起来就会很窄:

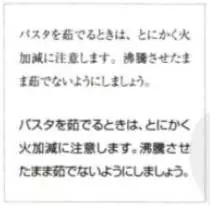
说明等文字的行距,设定为文字的1/4-1/2的狭窄行距:

字间距
字间距可以制造出阅读文章时的韵律感。只是将文字接连不断的输入,文字的间隔七零八落,不整齐划一,变得难以阅读,只要调节字间距,就会变得容易阅读:

西方文字通常没有必要调节字距。然而,与记号和东方文字的间隔不同感觉到不自然时,还是稍微调节会比较合适:

与日文汉字间的间隙相比,日文假名的间隙看起来又大又空,为了使间隙处变得统一,可以将间隔加以调节:

将字间距调节到不同程度,其给人的感觉也会变化,有的让人感觉悠然、舒适,而字与字之间的间隙小时又给人有张力的美感:

视觉的导向
随着视线自然流动来配置版面,就会让文字变得容易阅读。竖排且文字量多时,视线会先到右上,再斜移至左下。即使是在看杂志和书籍连续不断的页面时,视线也会不停移动:

以横排为主的页面,视线会从左上向右下移动。在这里以易懂的方式简略画出,视线的移动会如“z”形一半弯折地前进:

下图是横排的情况。由上面标题部分开始,依正文部分的顺序配置,补充说明部分则是以不打搅视线移动为主:

想要制造热闹快乐的感觉时,可拆散组合的要素做配置,会让视线大幅度地移动:

接近和远隔
使关系强的文字接近,内容相异的文字远离的配置。完全不经考虑,不加以搭配地将文字摆放出来。哪个部分的内容是重要的,完全无法理解:

将文字的左侧对齐,文字的间隔相同,虽然可以阅读,却无法感受到文字之间的关系:

理解内容之后分出了小组,使用三种不同的距离隔开而变得容易阅读:

文字和照片也同理。如下图所示,图片和文字重复出现时,无法理解说明文字是与哪一张照片有关:

内容和字体的关系
如果选用适合文章内容的字体,由视觉角度来看,整体印象页变得容易传达。想营造出传统、可信赖以及高级感时,可以使用宋体、楷书、行书等,或是可以使用衬线体和传统的手写体:

想营造都会感和时尚的气氛时,可使用黑体及无衬线体。根据字体宽度不同,给人的印象也会产生变化:

想营造出亲切和热闹快乐的氛围时,可以使用如手写般的字体,或是运用装饰手法的字体。

将粗的黑体缩小,宋体缩小反白,手写体和哥特体仅以大写字组合等,依据组合方式不同,会变得难以阅读:

对比
给文字加点适度变化,整个版面就能显现出强弱节奏,也让人容易阅读。改变文字本身的设定来进行对比的范例,可以强调出文章中特定的词句:

文字维持不变而改变组合方法以形成对比的范例。其中的段落与本文有多不同的部分,一看就可以很容易理解:

文字和组合方式两者皆改变的范例。像是杂志中的对话,要让人能够很清楚地理解问答的内容是很必要的:

字号对比
将文字的字号加以变化,是强调文字最基本的手法。文字的跃出率低,就会给人一种平淡无奇的印象,提高跃出率可以创造强弱变化、增加冲击力:

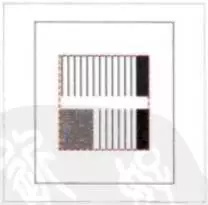
用灰色的横条来表示文字,更容易看出版面配置的 平衡度。调整文字字号,不要让这些灰色横条偏向版面的任何一边:

在长篇文章中,每间隔一小段就放入小标,然后把字号放大,如此一来, 就算没有读完整篇文章,也可以大概掌握内容:

在一篇文章中增加文字大小的变化,可以当做目光焦点来引人注意,除此之外,也可以让内容更富视觉性、更易于传达:

重量对比
把字的重量加以变化,版面也会产生强弱的差别。以标准字体来说,即使设计相同,变化部分也大多会在线条粗细(字体重量)处,有着相当丰富的意涵:

就算文字的字号相同,只要让文字的重量产生变化,就可以强调想要引人注目的部分:

字号小而线条粗的文字,与线条细而字号大的文字,这两者可以让人感受到相同的重量:

就像是衬线体与无衬线体,这两组完全不同的字体,也可以借由改变文字重量来展现强烈对比:

字体对比
在字体上增添变化,可以让读者心中感受到传达者的“在意”。下图将部分文句改用其他字体,会让读者感到“异样感”,这种异样感,是聚集目光的重点:

使用设计款式相近的字体加以组合,效果不太明显。变换字体时,请使用给人的感觉完全不同的字体:

即使选用差异明显的字体,如果同为细线条的文字,便没有太大的差异,请在其中一边使用线条粗的字体,或者是两边都使用线条粗的字体:

字体对比,适合使用在内容对立的字词或文章上。不同字体所产生的“异样感”,更可以展现出鲜明的对比:

色彩对比
若要强调某一部分时,改变文字颜色是极为有效的办法。配色不同,给人的感觉也会有很大的不同。上方的文字autumn,运用配色却可以有夏天的感觉。下方的配色就与词的内容相吻合,有着秋天的意味:

文字的视认性是由配色的明度差来决定的,左边因为没有明度差,所以视认性低,而右边则是具有明度差,所以视认性高:

将前进色如红色或黄色运用在文字上,而那个部分文字看起来就会往上浮现。相反的,运用冷色系的后退色,其文字就变得不太显眼:

在单张图面上使用众多的色彩时,可参照本例,将色调(色彩的鲜艳度与明度的组合)统一就可以了:

节奏
在版面上创造出节奏,那个部分就会成为目光的焦点。完全按照规则,正确排列文字时,显得整齐而易于阅读,但是,正因为感受不到律动,给人单调而无趣的印象:

改变上图中某部分文字的大小。一旦字体、文字粗细活色彩有所变更,版面就会产生节奏感,而给人有趣的印象:

想要更具动态的表现节奏感,需要花一点心思,像是改变文字的排列角度,或是把横排换成竖排,将文字放大到超出版面来配置:

若是过于展现动感,文章整体就会显得杂乱而难以阅读,请留下某种程度的“静止”部分吧:

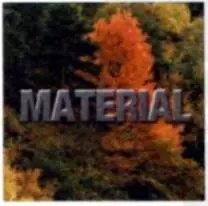
材质
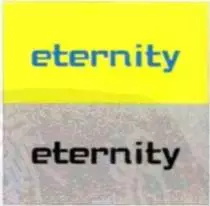
在文字上使用材质,可以获得戏剧化的效果。将材质感运用在文字上,可以使文字传达出该种素材材质所具有的感觉:

与没有材质感的文字相比,使用材质感的文字较有立体感,更能引人注目:

运用材质感的文字,可以与背景照片或是图片一体化呈现:

由于会产生无生命感的、抽象化的印象,因此使用这种材质的文字,不太适合使用在希望呈现自然感觉的情况下:

立体
与平面的事物相比,人的眼睛更容易被立体事物所吸引。就算使用相同的色彩,相同的字体,立体的文字与非立体的文字,受人瞩目的程度也大不相同:

表现立体时,会使用一种名为“远近法”的手法,设定一个或两个消失点,在该点与文字的端脚之间画出线条,借此就可以表现远近感:

立体的物品看起来会具有立体感,是因为受光照的地方明亮,不受光照的部分产生阴影。物体的质感也是一样的,可以用光的反射方式来表现:

立体化的表现,光是立体的部分就可以十分具有刺激性了。如果再增添鲜艳的色彩,两者相加可能会产生低俗的印象,请小心:

紧排
极端缩紧文字间隔,可以制造出紧张感和密度感。稍微缩小字与字的间隔,可读性会提升,视线也不用移动,更进一步紧排,文字就会纠结在一起,成为一个组块:

极端缩进字距或行距,文字就会形成一个组块,可感觉到强烈的影响力,这就是紧排的效果:

杂志标题或商品标志等需要有强劲力道的设计时,可参考下图下方,将文字重叠起来:

将细线条的字母重叠,就可以获得一种纤细美丽的流动感,设计时,只要仔细斟酌重叠的方式,逐个字的调整位置即可:

宽排
在字距之中留出空隙,可以展现轻松柔和的空间感。在图画书或是诗集中,会在想空出间隔的地方留白,读者会在留白的地方暂时停顿,借此控制文字的间隔与节奏:

拉开字距,文字与文字之间会出现留白,产生宽裕的空间感,想变现温柔感觉的时候,也会使用宽排:

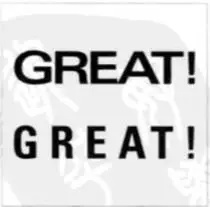
极端宽排。字词本身的辨识力会变薄弱,也因此在视觉上创造出整体感,所以经常被使用在需留下深刻印象的关键词上:

周围没有充分留白,或是文章过长时,不但无法发挥宽排的效果,也会让文字变得难以阅读:

方向性
让文字有特定的方向性,可以提高人们对该篇文章的注意力。文字组合成文章的那一瞬间,便具有固定的方向性,竖排的文章是由上往下,横排的文章则是具有由左到右的方向性:

为文章字句附加倾斜的角度,就可以强调其方向性,用这种方式加强方向性,版面会产生动感,容易吸引人们的目光:

文章字句是可以被赋予各种方向性的。可以是放射状飞奔而出,也可以是圆形的弧度:

改变一整排文字本身的形状,也可以赋予文字复杂且具有生命感的方向性,只是,使用这种加工手法,文字就会变得难以阅读:

着重点
只要稍微加上少许的着重点,就可以为版面带来有张力的效果。把文章开头的第一个字放大,放进好几层行高的段落中,这种手法成为“首字放大”,是比较具古典风味的着重点:

也有一种将文字某一部分变形来当做着重点的方法。这种手法虽然不太具有强调的效果,但可以让读者感到愉悦:

在文字的某一部分添加“插入色”,可以有瞬间串联起版面的印象,请仔细考虑要在何处使用色彩较好,以及要让哪个部分变得显眼较佳:

逐条列举的文章也有另一种列举法,就是在平常会使用符号的地方加入图案化的要素,这不仅可以让人感受到设计者的童心,也兼具引导视线的作用:

阴影
阴影能让文字看起来立体化,产生突显的效果。比起平面的文字,具有立体感的文字更能引人注目:

从阴影的添加方式,也可以表现出背景到文字之间的距离长短,或是改文字与背景立体化的关系:

若在图片中置入文字,且文字会隐没在图片中时,可以借由添加阴影让文字浮现,使其清晰可见:

只使用阴影呈现时,可以获得透明如梦幻般的感觉。这与其说是文字效果,还不如说更接近照片的感觉:

边线与外框
边线或是外框可以让文字形成区块,看起来力道强劲。“边线”、“外框”是指为文字添加的边界线,理论上,颜色浅淡的背景选择色彩深重的线条;背景色彩深重时,则选择颜色浅的线条:

绘制边线时,一定要让线条画在文字的外侧,如果边线画的比文字原本的线条还要偏内侧,将会损害文字本身的形状:

用粗线条的边线包围了好几层的外框,可以将文字一体化而让人感受到强劲的力道。此外,也会给人通俗而华丽的感觉:

越往外围越模糊的渐层式边线,适合用来表现枪情感、梦幻感及神秘性:

拟态
让文字看起来像某些东西,可以让人强烈感受到其蕴含的意义。将单字或文章变化成某一形状,是创造出趣味的一种方法,在此,试着将文字变化成鱼的形状:

还有另一种手法,是让文字看起来像是用食物之类的特定素材做成的,会产生有点孩子气又可爱的印象:

要让文字的形状看起来更加轮廓鲜明时,可以将文字加工,让文字看起来像是雕刻或烙进某种素材里,这也是一种方法:

也可以使用某种道具来加工成文字的形状,将积木、糖果或缎带等素材排列成文字:

裁切
将文字大胆地裁切,可以表现出规模感与跃动感。一般来说,文字都被收纳在一个名为边界的框线中,因为纸张边缘的文字难以阅读,此外,文字超出版心也难以使版面保持整合:

在版面上加入打破边界、超出版面的巨大文字、会大大降低可阅读性,但却能够让人感受到对比与冲击力:

将文字的上下或左右进行裁切后,读者自然会用想象力将缺少的部分补足,强迫读者思考的设计,更能在人们的脑海中留下深刻的印象:

在此将文字切零散后,再重新架构,这种文字也是可以借由读者的想象力,而使其被视为文字阅读的:

设计没有既定规则,但却有规矩和原理的存在,有时也许还必须打破这些规矩。但首先,我们要熟知并运用这些基本的设计原理,遵循一些循规蹈矩的作品所采用的方法,当对这些方法和原理得心应手后,在此基础上再进行突破,你的设计必然将别有洞天。阅读学习是get技能的根本,但实践才是王道,边思考边实践,活学活用。
最后我个人在推荐一个Flickr小组:*Chinese Typography / 中文字形,喜欢中文字体的小伙伴可以常去看看,汉字真是世界上最美丽的文字,对于中文字体设计也很有启发呢。
以上内容是对《文字设计的原理》核心内容的整理和提炼,想要更进一步学习,鼓励大家去购买正版纸质书籍,真正收获知识的价值远远大于书籍本身的价格。